CORS 라이브러리
안녕하세요
웹 개발 할 때 CORS 에러는 반드시 넘어야하는 산입니다.
처음 겪으면 당황스럽기 그지 없습니다.
이를 해결하는 라이브러리인 CORS 에 대해 정리해보겠습니다.
CORS?
Cross-Origin Resource Sharing 의 약자 입니다.
서로 다른 출처의 자원에 접근하지 못하도록 해서 발생합니다.
이를 해결하기 위해서는 서버 측에서 클라이언트의 프로토콜, 도메인, 포트에 대해 허용해줘야합니다.
이 복잡한 작업을 보다 간편하게 해주는 라이브러리가 cors 입니다.
설치법
1
npm i cors
사용법
라우터에 cors를 use해주는 것으로 사용할 수 있습니다.
아래의 기본 형태를 가지며 상황에 맞는 옵션을 사용해 설정합니다.
1
2
3
4
5
6
7
8
9
10
const express = require('express');
const router = express.Router();
const cors = require('cors');
router.use(
cors({
/*옵션 설정*/
})
)
cors 옵션
origin
허용할 도메인을 명시합니다.
true , '*', 특정 도메인 의 세 가지 유형의 값을 사용합니다.
기본값은 '*' 입니다.
| 값 | 설명 |
|---|---|
'*' | 모든 도메인을 허용합니다. 요청자의 Origin 값과 상관없이 응답 헤더의 access-control-allow-origin의 값은 '*' 으로 값이 고정됩니다 |
| true | 모든 도메인을 허용합니다. 요청자의 origin 값을 응답 헤더의 access-control-allow-origin 의 값으로 사용합니다. |
| 특정 도메인 | 입력한 도메인만을 허용합니다. |
'*' 과 true 의 차이가 했갈릴 수 있습니다.
이를 이해하기 위해서는 요청 헤더와 응답 헤더에 대해 알아야합니다.
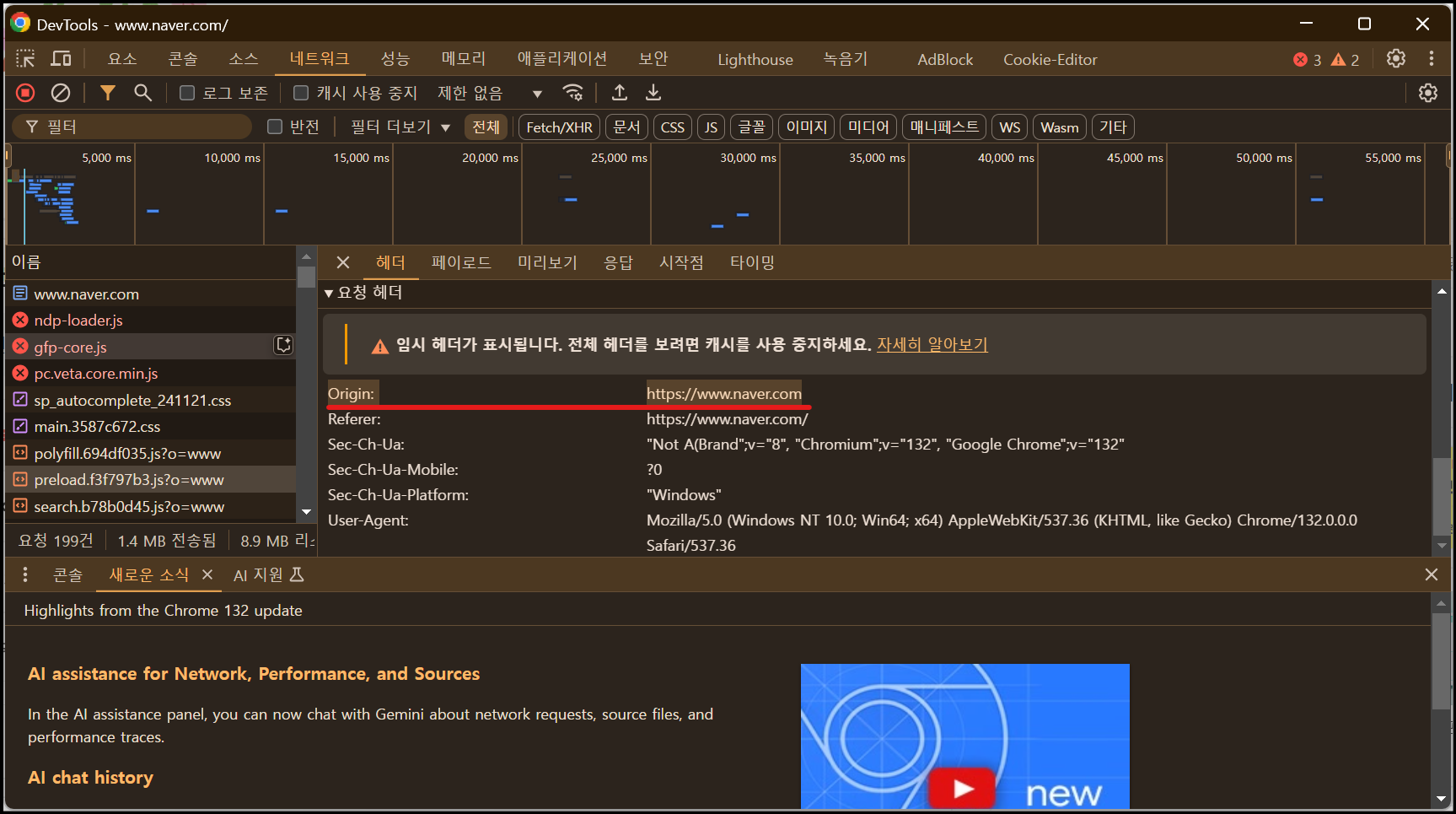
클라이언트는 요청을 보낼 때 요청 헤더에 origin 이라는 값을 담아서 요청합니다.
개발자 도구>네트워크>헤더>요청 헤더 에서 아래의 이미지 처럼 확인 가능합니다.

이 경우를 예시로 했을 때,
cors 옵션에서 origin을 '*' 로 한다면 응답 헤더의 access-control-allow-origin 의 값은 항상 '*' 으로 고정됩니다. 와일드카드의 역할을 합니다.
origin 옵션을 true로 했다면 응답 헤더의 access-control-allow-origin 의 값은 요청 헤더의 origin인 https://www.naver.com 으로 사용됩니다.
credentials
쿠키 사용 허용 여부 입니다.
⚠️ true 로 사용하면 origin 의 값을 '*' 으로 사용할 수 없습니다.
모든 요청에 대해 허용하면서 쿠키도 허용하고 싶다면 origin 의 값을 true 로 해야합니다.
allowedHeaders
Access-Control-Allow-Headers CORS 헤더를 설정합니다.
허용하고자 하는 요청 헤더를 제한합니다.
예시)
[‘Content-Type’, ‘Authorization’]
exposedHeaders
Access-Control-Expose-Headers 헤더를 설정합니다.
허용하고자 하는 응답 헤더를 배열로 전달합니다.
예시)
[‘Content-Range’, ‘X-Content-Range’]
maxAge
Access-Control-Max-Age 헤더를 설정합니다.
같은 요청에 대한 결과를 브라우저가 언제까지 캐싱하고 있을지에 대해 설정합니다.
methods
Access-Control-Allow-Methods 헤더를 설정합니다.
허용하고자 하는 http method 를 배열로 전달합니다.
예시)
[‘GET’,’POST’,’PUT’]
optionsSuccessStatus
CORS 미들웨어는 OPTIONS 요청에 대해 상태코드 204를 응답합니다.
그런데 일부 브라우저에서는 204 에 대해 응답을 제대로 하지 못하는 경우가 있습니다.
이 경우에 사용할 상태코드를 정의합니다.
http status 코드를 사용합니다.
preflightContinue
preflight 요청을 다음 미들웨어로 넘길지 혹은 CORS 미들웨어에서 끝낼지를 설정합니다.
기본값은 false를 사용하고 있습니다.
⭐preflight 요청이란? ➡️브라우저가 본 요청을 보내기전에 서버가 허용하는지 확인하기 위해 보내는 OPTION 요청